Premiers jours & lancement
Après avoir brièvement composé nos groupes, nous (Anthony Pauwels, Serdar Sen, Steven Berquez et moi-même) sommes partis à la recherche d’une problématique, de quelque chose qui nous ennuie au quotidien. Et on a noté. Les post-its se sont accumulés. Lorsque nous avons considéré en avoir assez, nous les avons ensuite triés. Ensemble, nous nous sommes penchés sur chaque problème et nous avons réfléchi sur des possibles moyens de répondre à ce besoin de manière mobile.
Après ce premier tri, le nombre de problématiques avait déjà très largement diminué. Et après une brève hésitation, nous avons décidé de travailler sur une application proposant de résoudre les problèmes de motivation. Un projet ambitieux, mais avant tout un challenge que nous avions envie de relever. Rapidement, un nom pour l’application est lancé. « Do It ». Mais la ressemblance avec le slogan de Nike nous pousse à réfléchir à autre chose. Rien ne nous plaisant autant, nous nous sommes donc décidés pour « Dowit »
Personnas & card sorting
Nous avons ensuite créé nos personnas. Emma, Sarah, Omar, Laurent et Ambre. Grâce à eux, nous avons pu nous rendre compte de beaucoup de choses dans le développement de nos idées. Ce qui n’allait pas, ce dont ils avaient vraiment besoin. Les scénarios se sont multipliés et, rapidement, notre idée de base a évolué grâce à eux. Nous les remercions tous chaleureusement de leur présence infaillible à nos côtés durant cet atelier.
Une fois les choses plus claires pour nous, nous avons pu commencer le cart-sorting et le listing de nos fonctionnalités. Grâce à des tests utilisateurs ouverts, puis fermés, nous avons simplifié et complexifié tour à tour notre interface. Doucement, notre architecture s’est créée.

Problématique
À la base, nous étions donc partis sur une application faite pour insuffler de la motivation aux gens. Quelque chose qui les pousserait à se motiver pour faire ce qu’ils n’ont pas envie ou le courage de faire. Un projet pour les cours, les kilomètres qu’on devait courir, ce coup de main que vous avez promis de donner pour le mariage de votre cousine, les choses qui nous démotivent peuvent être légion.
L’idée nous a tout de suite plu. Nous étions face à une problématique réelle. Cependant, nous nous sommes vite confrontés à des problèmes. Comment motiver un inconnu ? Ce qui marche sur l’un ne marche pas forcément sur l’autre. Nous voulions proposer plus qu’une liste aléatoire de Motivational Posters ou des musiques motivantes tirant parfois plus à la blague qu’autre chose. L’idée des vidéos a été lancée, mais après une brève réflexion, nous en sommes venus à la conclusion qu’il y avait tout simplement trop de choses pour lesquelles un utilisateur pourrait avoir besoin de motivation que pour pouvoir proposer une vidéo pour chacune de ces situations.
Donc, nous nous sommes accrochés à l’idée. Nous avons juste pris un autre angle d’approche. Après quelques recherches sur le sujet de la motivation, il nous est apparu que pour la créer et la conserver, il y avait certains conseils qui semblaient revenir. Commencer par les petites choses est la règle qui a le plus rapidement attiré notre regard, accompagné de sa cousine se définir des objectifs réalisables. Il fallait donc proposer des objectifs à remplir à notre utilisateur, induire une notion de récompenses. Et ces objectifs devaient être courts. Quelque chose qui ne demandait pas trop d’efforts ou de temps. Cela permettra de garder un niveau d’estime de soi constant en remplissant fréquemment de petits objectifs, mais des objectifs tout de même.
Après quelques réflexions, une nouvelle idée apparaît. Et si nous proposions à l’utilisateur une application-coach pour les aider à remplir leurs objectifs à long terme en le décortiquant, étape par étape, jour par jour ? Après plusieurs échanges inspirants, nous nous retrouvons encore une fois face au même mur. Proposer un rapport personnalisé à chaque utilisateur est juste trop gourmand. Retour à la case départ. Comment motiver un utilisateur au moyen d’une application mobile ?
Puis, une nouvelle donnée apparaît. Pour se forcer à remplir ses objectifs, utiliser le regard des autres pour se forcer à ne pas abandonner trop rapidement est une solution à rester motiver et présent. Suite à cela, l’idée de proposer aux utilisateurs de se défier entre eux apparaît.
Wireframes & test utilisateurs
Pour nos wireframes, nous avons utilisé la méthode du crazy-eight. Ensuite, celle du crazy-four. La technique consiste à rapidement croquer des ersatz de wireframe, sous plusieurs formes. Le but étant d’avoir rapidement plusieurs déclinaisons qui pourront ensuite être associées, réfléchies et repenser. Grâce à cette méthode, nous avons rapidement pu nous mettre d’accord sur nos wireframes.
Une fois nos premiers jets mis au propre, il était temps de tester tout cela. Grâce au paper prototyping, nous avons pu mettre le doigt sur les défauts de notre interface, sur nos problèmes de microcopie et d’affordance. Entre chaque test, nos wireframes se perfectionnaient.
Logo & couleurs
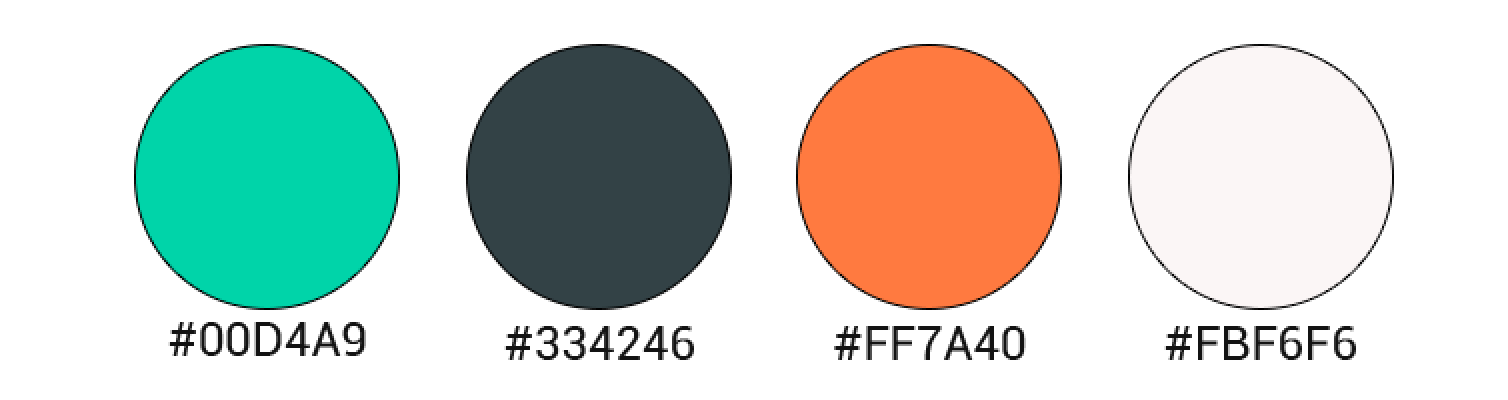
Une fois les wireframes terminés, nous avons entamé l’aspect visuel de notre application. Après de longs débats et de nombreuses itérations, nous avons fini par nous mettre d’accord sur nos couleurs. Notre volonté était de rester proche de ce que le Material Design de Google proposait. Étant donné que nous avions décidé d’optimiser notre application pour Androïd, cela nous semblait être un choix logique pour nos couleurs. Finalement, nous sommes tombés d’accord.

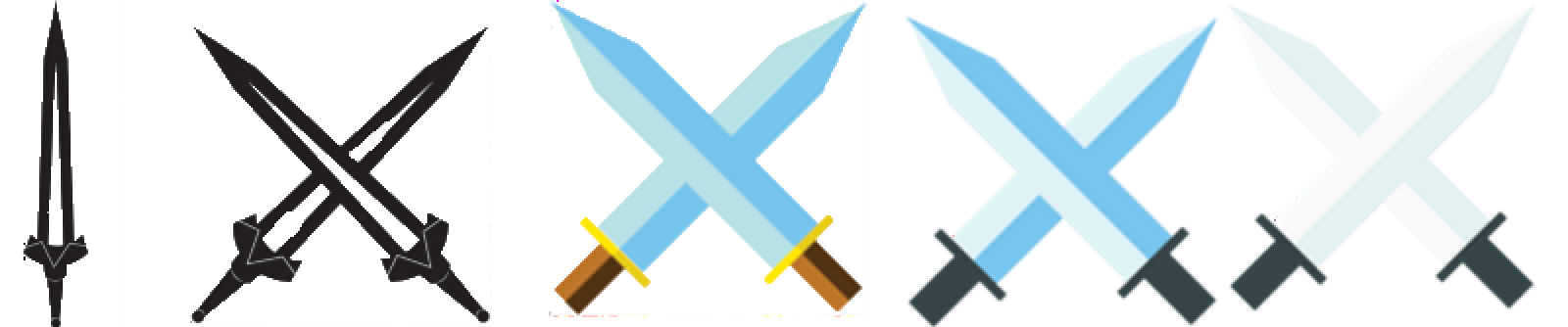
Pendant ce temps, notre logo se développait. Pour rappeler le défi, très tôt, l’idée d’un gant de boxe avait été lancée. Et après quelques itérations sur papier, nous avons préféré partir sur des épées croisées, ce symbole nous paraissant plus facile à lire. Une fois les couleurs de l’application définie, nous avons pu les poser sur notre logo et ainsi nous arrêter pour de bon sur ce dernier. Doucement, l’application commence à prendre vie.

Codes & site de présentation
Les visuels ayant été définis, nous avons pu nous lancer dans le code. L’application avait déjà été commencée avec des couleurs temporaires pour ne pas perdre trop de temps, le site de présentation à attendu un peu plus longtemps avant de pouvoir être lancé. Rapidement, des visuels commençaient à apparaître. On a pu réellement tester sur interface mobile, comprendre, rediriger ce qu’il fallait. Et si jusqu’à présent, nous nous étions souvent arrêtés sur des divergences d’opinions nécessitant de repenser beaucoup de choses, cette partie du travail s’est faite sans le moindre réel accroc. Le site de présentation a rapidement vu le jour tout comme l’application en elle-même.